Login with Figma
To enable Figma Auth for your project, you need to set up a Figma OAuth application and add the application credentials to your Supabase Dashboard.
Overview
Setting up Figma logins for your application consists of 3 parts:
- Create and configure a Figma App on the Figma Developers page.
- Add your Figma
client_idandclient_secretto your Supabase Project. - Add the login code to your Supabase JS Client App.
Access the Figma Developers page
- Go to the Figma Developers page
- Click on
My appsat the top right - Log in (if necessary)

Find your callback URL
The next step requires a callback URL, which looks like this: https://<project-ref>.supabase.co/auth/v1/callback
- Go to your Supabase Project Dashboard
- Click on the
Authenticationicon in the left sidebar - Click on
Providersunder the Configuration section - Click on Figma from the accordion list to expand and you'll find your Callback URL, you can click
Copyto copy it to the clipboard
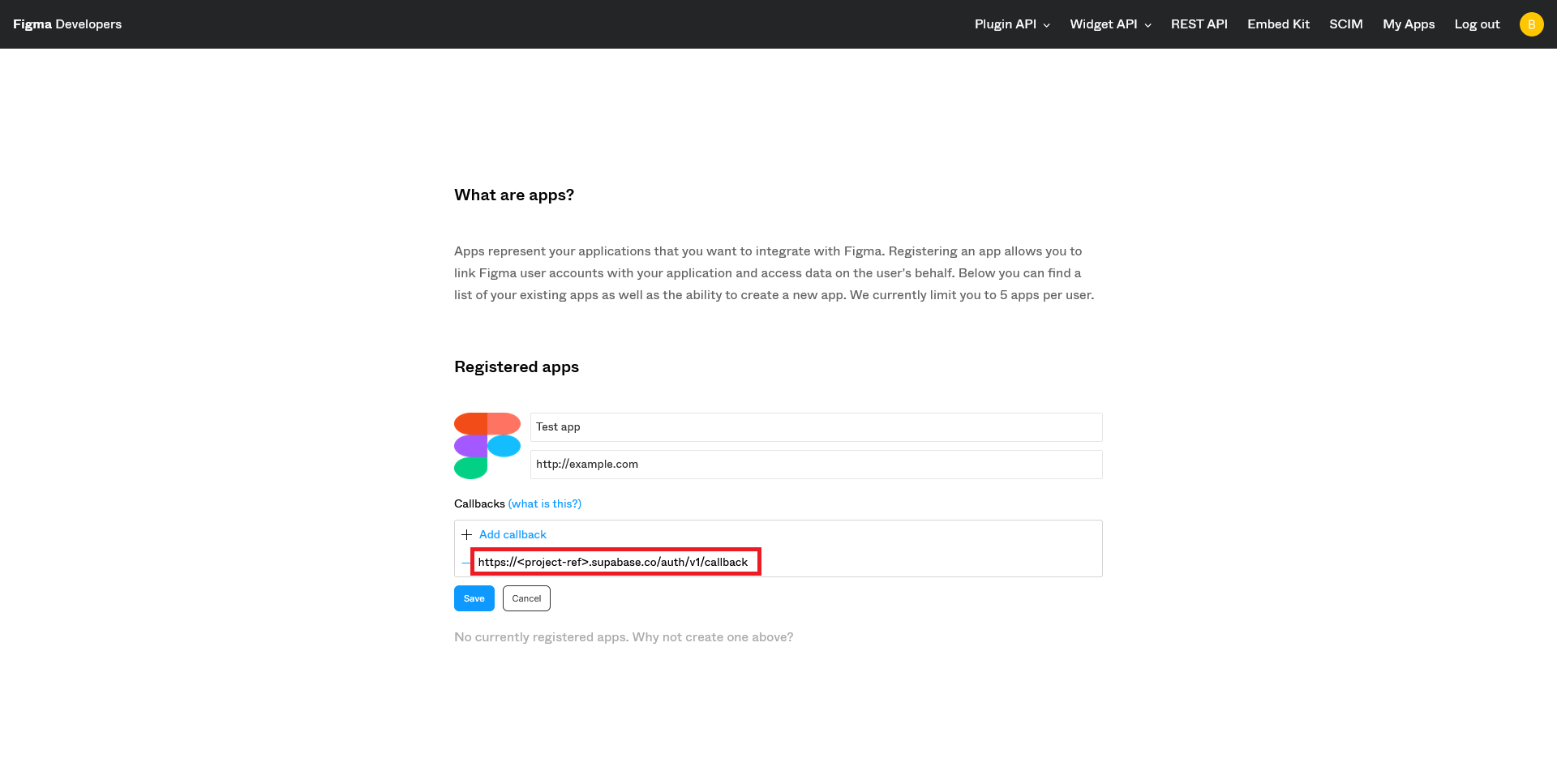
Create a Figma OAuth app
- Enter your
App name,Website URLand upload your app logo - Click on
Add callback - Add your
Callback URL - Click on
Save

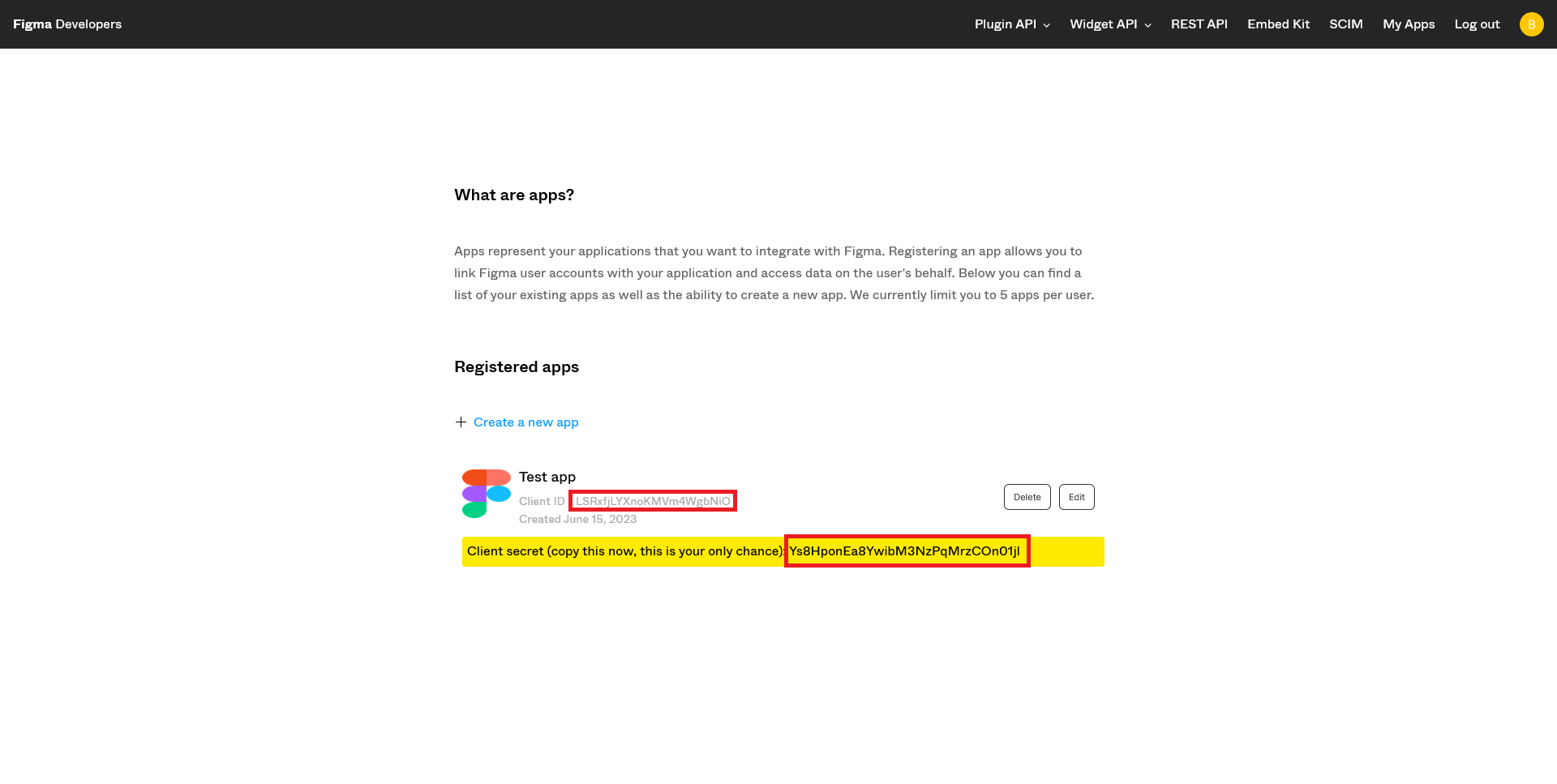
- Copy and save your newly-generated
Client ID - Copy and save your newly-generated
Client Secret

Enter your Figma credentials into your Supabase project
- Go to your Supabase Project Dashboard
- In the left sidebar, click the
Authenticationicon (near the top) - Click on
Providersunder the Configuration section - Click on Figma from the accordion list to expand and turn Figma Enabled to ON
- Enter your Figma Client ID and Figma Client Secret saved in the previous step
- Click
Save